I wanted a simple CSV to analyse the results of students making decisions in the articulate 360 software. Apparently, the storyline 3 software supports xAPI, which I hope to explore, but for now I am happy with a CSV of their answers that could be accessed by anyone with a URL.
Storyline lets users insert small snippets of Javascript into their cards, this is the approach I took.
- Created a Google Form with the answer to questions or decisions being asked
- Imported Jquery
- Used Storyline to set variables
- Use Javascript to get storyline variables and submitted these variables to the Google Form via ajax
- Used Google Forms responses tab to analyse the responses or download the CSV.
Firstly, some ‘here be dragons’; I am new to storyline having only played with it quite briefly. There may be better ways and feedback is really welcome. These are my notes, but if anybody needs to me to expand them then just ask.
Add jQuery to Storyline Slide
Now we want to switch back to storyline. On the final slide we want to add jquery so we can submit them through an AJAX call. We are going to be revisiting this bit of Javascript and adding bits to it. For now we will just add jquery to the slide. To add the, head to your final slide and add some javascript as so:
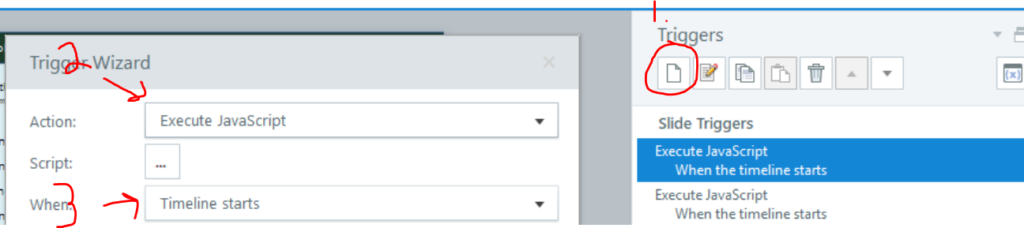
- Create a new trigger
- Set action to ‘Execute JavaScript’
- Set ‘when’ to timeline starts
You now want to click the “…” box next to “Script” and paste in this javascript. You do not need script tags:
var head = document.getElementsByTagName('head')[0];
var script = document.createElement('script');
script.src='http://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js';
script.type = 'text/javascript';
head.appendChild(script);
Get Storyline to set variables
You now need to go back and set variables, this is quite a common and easy task in Storyline and you may have already done this. What we want to do here is set the variables so they are equal to whatever the data is we want to capture. For example, you might have a slide called question1 with 4 buttons to press and we want to record which button was pressed. Similar to the picture in section 2 we want to create a trigger on each of these 4 buttons. This time though, instead of ‘execute javascript’ we want to set a variable. So, for a question1 slide with 4 buttons we want to create a trigger on each button that sets a variable to the value of the answer.
For the sake of this example I am going to assume we have three slides, each with a question on. Each slide has 4 buttons that send the user to the next page and save a variable (“questionone”, “questiontwo” or “questionthree”) equal to the name of the button being pressed.
Use Javascript to get storyline variables and submitted these variables to the Google Form via ajax
Now we want to head back to the final slide and edit the javascript we started before. We are not going to delete the javascript, but going to add a function to it. So under the previous text add the following function:
function postToGoogle() {
var player=GetPlayer();
var questionone=player.GetVar("questionone ");
var questiontwo=player.GetVar("questiontwo ");
var questionthree=player.GetVar("questionthree ");
var field1 = questionone;
var field2 = questiontwo;
var field3 = questionthree;
$.ajax({
url: "FORM",
data: {"x ": field1, "x": field2, "x": field3},
type: "POST",
dataType: "xml",
statusCode: {
0: function() {
//Success message
},
200: function() {
//Success Message
}
}
});
}
A lot of this code is borrowed from the jquery site so I have left it as-is. However, I am not sure you will actually get a response code because of cross-domain policies. It would be good if somebody could give me feedback on that. If you have more questions then you will need to add more question variables and add extra fields in the json data element.
Edit the function with your Google Form details
There are 4 bits of information the above function needs to work, locate the bits that say “url: “FORM” and the bits that look like this: “x “: field1.
Firstly we need to replace the FORM with the URL that we are submitting to. To get this head over your Google Form and press the view button and then examine the html. You are looking for a url that ends in formResponse and should look like this “https://docs.google.com/forms/d/e/<FORM_ID>/formResponse”, Copy and paste it over ‘FORM’.
We now need the ID for each field. They look something like this: ‘entry.<id>’. You can either exaime the source looking for these, or better still just inspect the elements using your browsers dev tools. Each X needs to be replaced with the entry and id.
Use the function and try
Inbetween the two bits of javascript call the function:
postToGoogle()
Now whenever you run that slide and set variables will be sent to the form as a response, you can download all responses or view them one by one in forms as such (mine is full of test data):





4 Comments
Paul Harper-Cox · January 8, 2019 at 7:42 am
Hi David,
Thanks for this very thorough article…. I wonder if you may be able to assist a little with implementing, as I don’t seem to be able to get it working?
David · January 18, 2019 at 1:28 pm
Hi Paul, which bit are youy having trouble with?
Teja · October 25, 2019 at 12:58 pm
Hello David,
We want to store the storyline text entry information their own google drive(doc) instead of admin or specific google drive(doc). Does it possible to make it that way. Please let us know your suggestions.
Regards
Tej
Jonathan Hill · March 4, 2021 at 5:13 pm
Hello!
I used a similar method to this in 2018 to pass variables from Storyline to a Google Form, but it’s no longer working. The issue seems to be at Google’s end, as far as I can tell, as the entry ID format has changed. I’ve inspected the page and there are no “entry.1234567890” numbers.
This page pointed me toward the new entry ID format, but I still can’t get it to work!
https://ninest.now.sh/embed-google-forms
Frustrating. Have you implemented this sucessfully recently?